A Simple How-to: Signs
3
Comments
Introduction
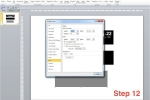
This is a quick step-by-step guide on one possible method to make your own signs for your dioramas, ships or anything else you would like to identify with a sign. You can even use it to make your own commercial signs or posters. All you need is a computer, a printer and some good old fashioned modeling skills. To design signs on the computer, I use Microsoft Power Point. Of the programs available to me, it is in my opinion the easiest to use for graphics. Also, I assume that it is available to most who have an office job as it is the most used program for presentations. Making a sign is quick and can easily be achieved in a lunch break at your office. If you can’t print at the office, put it on a memory stick and bring it home for printing. Step 1 After opening a new document (presentation), start by clicking the menu “Shapes” and choosing the desired shape. For this method, it is recommended to use a shape with straight edges, but basically any shape could be used. In the accompanying picture you can see I’ve already created one sign and am working on a second. Of course once you have a design you like, you can copy that and change the text. Step 2 Draw the shape on your presentation, making it a size that is comfortable to work with. You can downsize it to the desired size later. Default setting will usually be something as shown, gray or green. Step 3 Right click on the shape you just created and chose “Format Shape.” Step 4 A menu will open, allowing you to change all the settings of the shape. You can change the color, the color of the line surrounding it, the style of the line surrounding the shape, etc. Chose you color, in my example black. I also chose the line color black, as I didn’t want a differently colored frame. Step 5 Go to “Text Box” and chose the way the text should be aligned (top, bottom, middle/left, right, center) and whether there should be an internal margin (the minimal distance of the text to the sides). I usually chose a top/center alignment and fit the margin later, if necessary, once I see the text. Click close when you’re done. Step 6 Now right click the shape again, chose “Edit Text”. Then write the raw text you would like on your sign. Step 7 Chose your text size and font. In this example, I’ve used Arial, bold with a font of 28. Step 8 If you want to add graphics, you can add them now. I do this by doing a Google Image search. In this case I looked for “US flag” and “US Navy Flag”. Right click on the image you like, click “copy” (or use the shortcut ctrl + c), go to your presentation. Again, right click and click “paste” (or ctrl + v). Size your image to the size you want and move it to the desired place. When you’re done, if your shape is now too large or small, resize your shape if necessary (by clicking and dragging on one corner). Step 9 The computer still sees your shape and any images you may have added as separate items. You now have to group them so that you can move them all at once. Draw a frame around your whole sign to mark everything. Now right-click on the image and chose the command “Group” and “Group”. Step 10 To get the whole thing in the desired size, mark it, copy it (right click, “copy” or ctrl + c). Step 11 Now go to a new slide, right click and chose paste as picture. The computer now looks at the sign as one image, not a composition of several. Step 12 Righ click the image and click “format Shape…” again (as in step 3). Now go to “Size” and enter your desired size in Inches or cm. You are now done. I recommend copying and pasting the sign several times on one sheet so you have some reserves in case you cut wrong. Now print it, ideally on a laser, but an ink jet printer will do as well. Step 13 ‘nuff of the ‘puter! Time to go to your man cave. You’ve done the hard part. Using a steel ruler and a fresh blade cut out the shapes. Step 14 Take a piece of plastic card of your desired thickness. Cut out a backing for the sign, using the paper sign as a guide. Step 15 Sand down any ridges from the cutting. The sanding also serves to give the glue some grip. Step 16 Time to glue the paper to the backing. I use regular white glue for this. Make sure everything is aligned and there are no air bubbles. Wipe off any excess glue. Step 17 This is the cosmetics phase. Should your backing be too large, you can sand it down. Should your paper be to large, you can cut it off with the exacto. Hopefully neither of the two will be necessary. Now it’s time to get rid of the nasty white edges with some paint. This is one reason why black is a good color to work with, as it would be hard to get exactly the right blue or red or green. Step 18 Once dry, you can attach your sign to the model. This to avoid its warping, be sure to use some clamps or other way to weigh down the edges until dry (or use fast drying super glue!).You’re done!
That is basically all. You can also make road signs with this method, posters for your diorama by leaving off the backing card or any other type of sign you can think of. Should you have any ideas for improvements, any comments questions (also on using Power Point), please post them in the discussion thread.Comments
Thank you. I am, right now, trying to make a yellow warning sign to put behind an AFV in 1/35, yellow with black bars at an oblique angle with 2 red lights and I was having a little brain fart which you made go away. Excellent idea. Thank's again Stefan ;-)
JUL 15, 2013 - 12:06 PM
You're welcome guys, glad I could help. I was doing the two for the Independence and Gato and thought while I'm at it I could do a few screen shots and pictures.
Cheers!
Stefan
JUL 16, 2013 - 08:19 AM
Copyright ©2021 by Stefan Halter. Images and/or videos also by copyright holder unless otherwise noted. The views and opinions expressed herein are solely the views and opinions of the authors and/or contributors to this Web site and do not necessarily represent the views and/or opinions of Armorama, KitMaker Network, or Silver Star Enterrpises. All rights reserved. Originally published on: 2013-07-14 20:39:07. Unique Reads: 12064